반응형
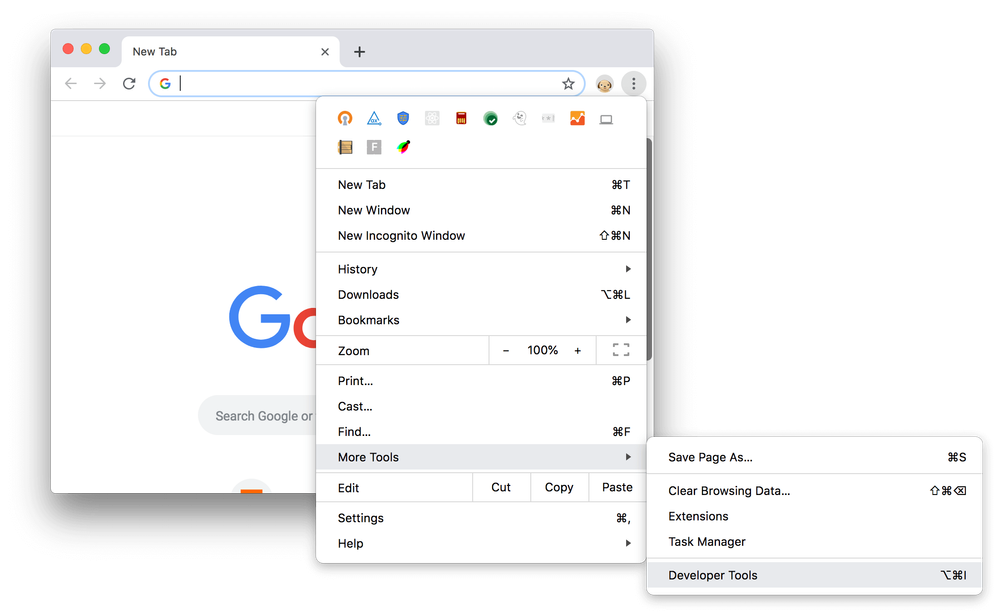
□ Chrome 메뉴의 도구 > 개발자 도구의 역할
Chrome 브라우저의 개발자 도구는 웹 개발 및 디버깅에 필수적인 기능을 제공하는 강력한 도구 모음입니다. 웹 페이지의 구조, 스타일, 동작 방식을 분석하고 수정하는 데 사용되며, 다음과 같은 다양한 역할을 수행합니다.

1. 요소 검사 및 수정:
- 웹 페이지를 구성하는 HTML 요소들을 확인하고 실시간으로 수정할 수 있습니다.
- CSS 스타일을 변경하여 웹 페이지의 디자인을 즉석에서 확인하고 조정할 수 있습니다.
- JavaScript 코드를 디버깅하여 웹 페이지의 동작 방식을 분석하고 오류를 수정할 수 있습니다.
2. 네트워크 분석:
- 웹 페이지가 로드될 때 발생하는 네트워크 요청들을 분석하여 성능 병목 지점을 파악할 수 있습니다.
- 이미지, 스크립트, CSS 파일 등의 로딩 시간을 측정하여 웹 페이지의 속도를 개선할 수 있습니다.
- 서버와의 통신 과정에서 발생하는 오류를 확인하고 해결할 수 있습니다.
3. 성능 측정 및 분석
- 웹 페이지의 렌더링 성능을 측정하여 병목 지점을 파악하고 최적화할 수 있습니다.
- JavaScript 코드의 실행 시간을 분석하여 성능 개선 방안을 찾을 수 있습니다.
- 메모리 사용량을 측정하여 메모리 누수 문제를 해결할 수 있습니다.
4. 디버깅:
- JavaScript 코드에 중단점을 설정하여 코드의 실행 흐름을 제어하고 변수 값을 확인할 수 있습니다.
- 오류가 발생한 위치를 파악하고 오류의 원인을 분석하여 해결할 수 있습니다.
- 콘솔을 사용하여 로그를 출력하고 오류 메시지를 확인할 수 있습니다.
5. 기타 기능:
- 웹 페이지의 DOM 구조를 시각적으로 표현하여 요소 간의 관계를 파악할 수 있습니다.
- 웹 페이지의 접근성 문제를 진단하고 개선할 수 있습니다.
- 웹 페이지의 보안 문제를 진단하고 해결할 수 있습니다.

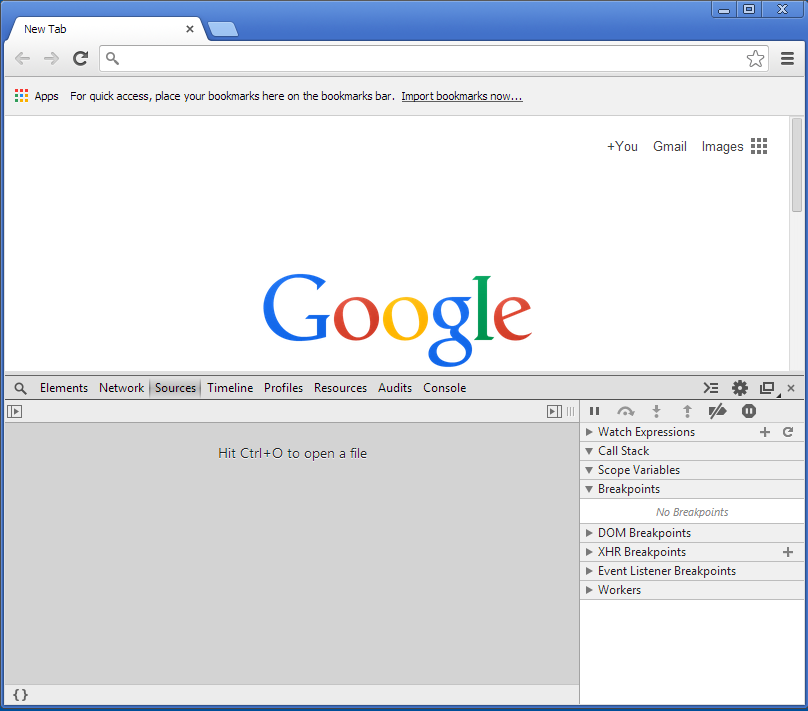
개발자 도구 패널은 위 그림과 같이 창 하단에 도킹되어 표시됩니다. 원하는 경우 별도의 창으로 도킹 해제할 수 있습니다. Creo Parametric 6.0 이상에서는 Chromium Embedded Framework ( CEF) 기반 내장 브라우저가 지원됩니다.
- CEF 기반 브라우저는 Google Chrome과 동일한 오픈소스 프로젝트를 기반으로 하는 임베디드 브라우저입니다.
- CEF는 IP 포트 기반 원격 디버깅 기능을 제공하며, 이를 통해 Chrome DevTools를 사용하여 독립형 Chrome 브라우저처럼 임베디드 브라우저를 검사, 조작, 디버깅하는 기능을 사용할 수 있습니다.
□ Chrome DevTools 란?
Chrome DevTools는 웹 개발자를 위한 만능 도구 상자와 같습니다. 웹 페이지를 만들고 수정하고 문제를 해결하는 데 필요한 모든 것이 담겨 있습니다. 마치 의사가 환자를 진찰하듯이, 개발자는 DevTools를 사용하여 웹 페이지를 꼼꼼히 살펴보고 원하는 대로 바꿀 수 있습니다.
□ Chrome DevTools 활성화 방법?
- config.pro : windows_browser_type=chromium_browser
- windows system Environment Variable : CEF_DEBUG_PORT=9222
- Restart Creo Parametric to have setting take effect
- Access the HTML Page in Creo
- Open a standalone Chrome browser, and in URL, type http://localhost:9222
by korealionkk@gmail.com

반응형
'업무 자동화 > JavaScript For Creo' 카테고리의 다른 글
| 학습] 폴더 이름을 가져오는 html 파일 (0) | 2025.02.23 |
|---|---|
| 학습] Creo.js 및 browser.creojs 불러오기 (웹에서 경로표기법) (0) | 2025.02.23 |
| 학습] 버튼을 클릭하면, 메세지 보이기 (0) | 2025.02.21 |
| 부트스트랩 프레임웍 학습 #2 - 컨테이너 란? (1) | 2025.02.18 |
| 부트스트랩 프레임웍 학습 #1 (0) | 2025.02.17 |



