반응형
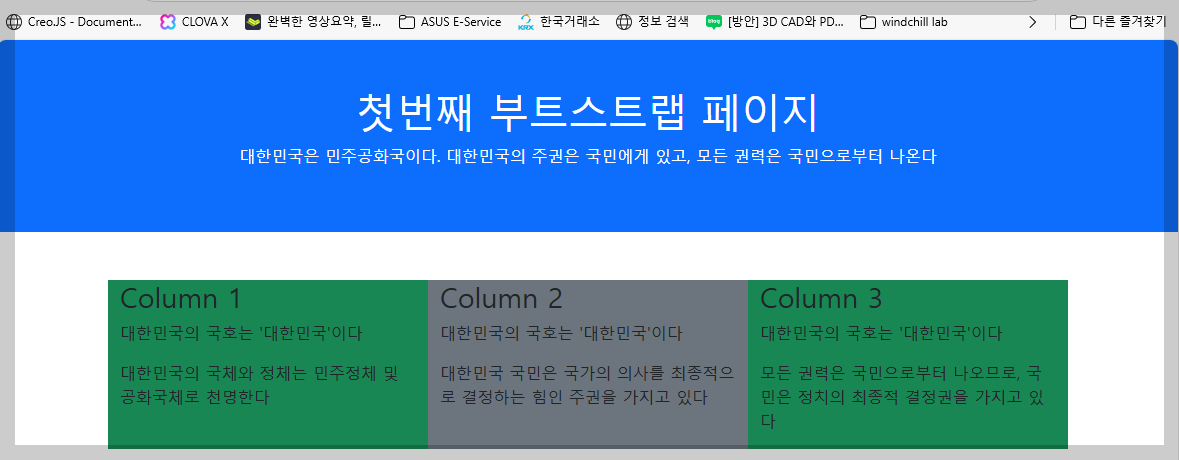
□ html 화면

□ html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>첫번째 부트스트랩 페이지</h1>
<p>대한민국은 민주공화국이다.
대한민국의 주권은 국민에게 있고, 모든 권력은 국민으로부터 나온다</p>
</div>
<div class="container mt-5">
<div class = "row">
<div class = "col-sm-4 bg-success">
<h3> Column 1</h3>
<p>대한민국의 국호는 '대한민국'이다</p>
<p>대한민국의 국체와 정체는 민주정체 및 공화국체로 천명한다</p>
</div>
<div class = "col-sm-4 bg-secondary">
<h3> Column 2</h3>
<p>대한민국의 국호는 '대한민국'이다</p>
<p>대한민국 국민은 국가의 의사를 최종적으로 결정하는 힘인 주권을 가지고 있다</p>
</div>
<div class = "col-sm-4 bg-success">
<h3> Column 3</h3>
<p>대한민국의 국호는 '대한민국'이다</p>
<p>모든 권력은 국민으로부터 나오므로, 국민은 정치의 최종적 결정권을 가지고 있다 </p>
</div>
</div>
</div>
</body>
</html>▷ 백그라운드 색상 설정
Colors
Convey meaning through color with a handful of color utility classes. Includes support for styling links with hover states, too.
getbootstrap.com
▷ 학습 동영상

반응형
'업무 자동화 > JavaScript For Creo' 카테고리의 다른 글
| 학습] 버튼을 클릭하면, 메세지 보이기 (0) | 2025.02.21 |
|---|---|
| 부트스트랩 프레임웍 학습 #2 - 컨테이너 란? (1) | 2025.02.18 |
| Creo.JS를 사용하는 방법 (0) | 2025.02.17 |
| MIME Type for Webserver 란 (0) | 2025.02.17 |
| 도전 web 호스팅 (0) | 2025.02.13 |



