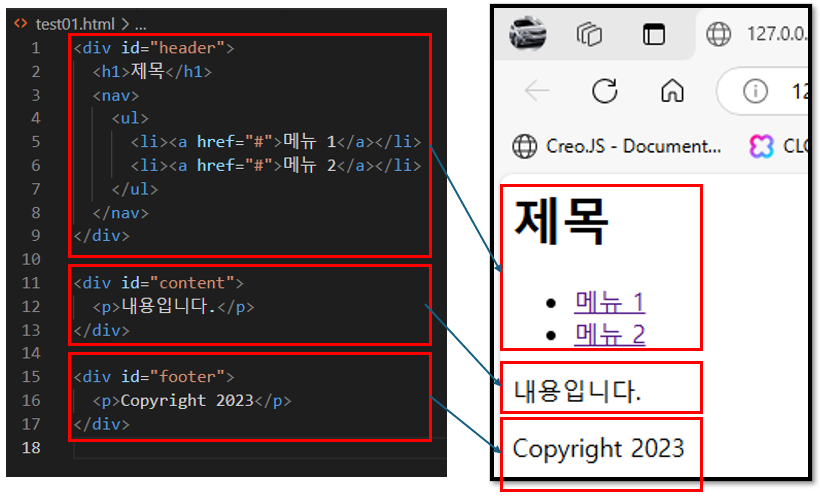
<div id="content">
<p>내용입니다.</p>
</div>
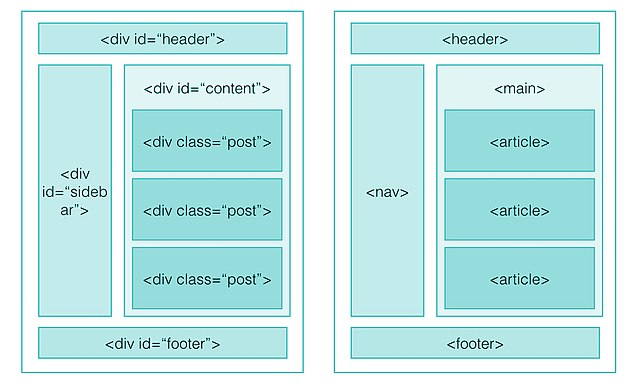
▣ div 태그
HTML에서 <div>는 "division"의 약자로, 웹 페이지의 특정 영역이나 구획을 정의할 때 사용되는 블록 레벨 요소입니다.

<div>의 주요 기능:
- 영역 분할: <div>는 웹 페이지를 여러 개의 논리적인 영역으로 나눌 수 있습니다. 이를 통해 복잡한 레이아웃을 구성하거나 특정 콘텐츠를 그룹화할 수 있습니다.
- 스타일 적용: <div>에 CSS 스타일을 적용하여 해당 영역의 디자인을 변경할 수 있습니다. 예를 들어, 배경색, 크기, 여백 등을 조절하여 시각적인 효과를 줄 수 있습니다.
- JavaScript 활용: <div>에 JavaScript 코드를 연결하여 동적인 기능을 추가할 수 있습니다. 예를 들어, 사용자의 클릭에 따라 <div>의 내용을 변경하거나 숨길 수 있습니다.
<div>의 장점:
- 유연성: <div>는 다양한 용도로 활용될 수 있으며, 다른 HTML 요소와 함께 사용하여 복잡한 구조를 만들 수 있습니다.
- 접근성: <div>에 적절한 속성 (예: id, class)을 사용하여 의미를 부여하면 웹 페이지의 접근성을 향상시킬 수 있습니다.
<div>의 단점:
- 의미 없는 요소: <div> 자체는 아무런 의미를 내포하고 있지 않습니다. 따라서 <div>만으로 웹 페이지를 구성하면 검색 엔진 최적화 (SEO)에 불리할 수 있습니다.
- 과용: <div>를 너무 많이 사용하면 HTML 코드가 복잡해지고 유지보수가 어려워질 수 있습니다.
<div> 사용 시 주의사항:
- 의미 있는 요소 활용: 가능하면 <div> 대신 <article>, <section>, <aside>, <footer> 등 의미 있는 시맨틱 요소를 사용하는 것이 좋습니다.
- 적절한 속성 사용: id, class 등의 속성을 사용하여 <div>에 의미를 부여하고, CSS 스타일이나 JavaScript 코드를 연결하는 것이 좋습니다.
- 최소한의 사용: <div>의 과용은 피하고, 필요한 경우에만 사용하는 것이 좋습니다.
▣ Html 및 web 브라우저

□ Containers란?
컨테이너는 웹 페이지의 레이아웃을 구성하는 데 사용되는 핵심 요소 중 하나입니다. 컨테이너는 콘텐츠를 담는 일종의 '상자' 역할을 하며, 웹 페이지의 내용이 다양한 화면 크기에서 적절하게 표시되도록 도와줍니다. 컨테이너는 지정된 기기 또는 뷰포트 내에서 콘텐츠를 포함하고 채우고 정렬하는 Bootstrap의 기본 구성 요소입니다.

"HTML의 <div> 태그는 웹 페이지의 구조를 나누는 데 사용되는 가장 기본적인 요소입니다. 부트스트랩의 컨테이너는 이러한 <div> 태그를 활용하여 특정 클래스(class)를 추가하고, 부트스트랩에서 미리 정의된 스타일과 기능을 적용하여 웹 페이지 레이아웃을 구성하는 데 특화된 요소입니다."
컨테이너의 역할:
- 반응형 디자인: 부트스트랩은 반응형 디자인을 지원하여 웹 페이지가 다양한 화면 크기(데스크톱, 태블릿, 모바일 등)에서 최적화된 형태로 보이도록 합니다. 컨테이너는 이러한 반응형 디자인을 구현하는 데 중요한 역할을 합니다. 컨테이너는 화면 크기에 따라 자동으로 크기가 조절되며, 콘텐츠가 화면에 맞춰 적절하게 배치되도록 합니다.
- 콘텐츠 정렬: 컨테이너는 웹 페이지의 콘텐츠를 중앙에 정렬하거나, 특정 영역에 맞춰 정렬하는 데 사용됩니다. 이를 통해 웹 페이지의 레이아웃을 깔끔하고 정돈된 형태로 구성할 수 있습니다.
- 여백 조절: 컨테이너는 콘텐츠와 화면 가장자리 사이에 적절한 여백을 추가하여 가독성을 높이는 데 도움을 줍니다.
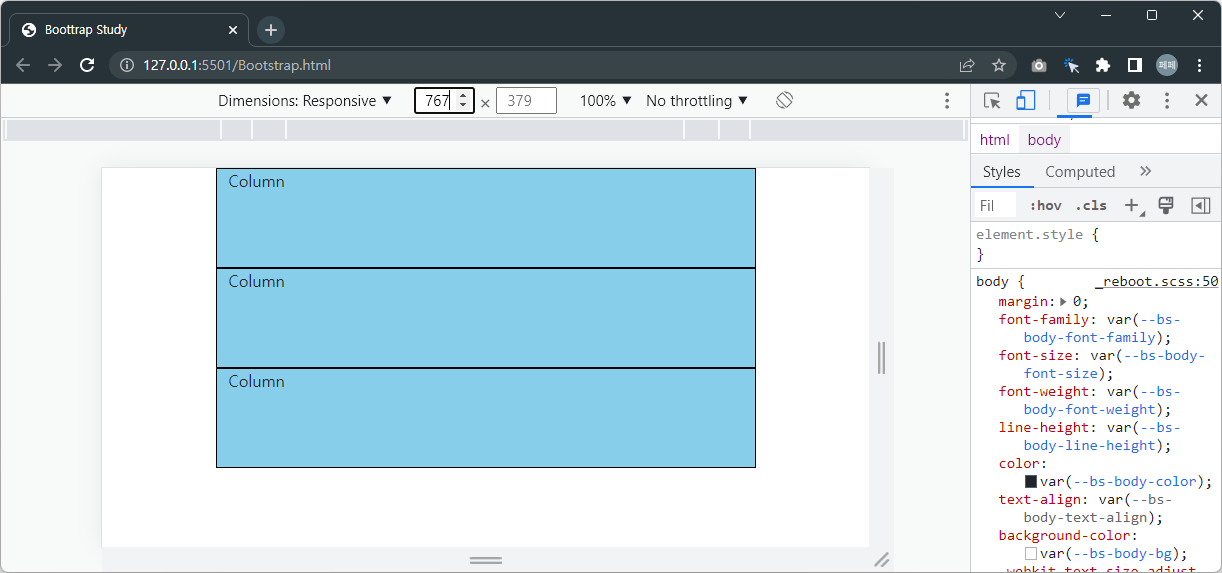
컨테이너의 종류:
부트스트랩은 다양한 종류의 컨테이너를 제공합니다. 주요 컨테이너 종류는 다음과 같습니다.
- .container: 고정된 너비를 가진 컨테이너로, 화면 크기가 커질수록 너비가 함께 증가합니다.
- .container-fluid: 화면 전체 너비를 사용하는 컨테이너로, 화면 크기에 관계없이 항상 꽉 찬 형태로 표시됩니다.
- 반응형 컨테이너: 특정 화면 크기 이상에서 고정된 너비를 가지는 컨테이너입니다. 예를 들어, .container-sm, .container-md, .container-lg, .container-xl, .container-xxl 등이 있습니다.
반응형 컨테이너의 배경 색상과 투명도
<div class="container-fluid bg-primary bg-opacity-75">
<h1>안녕하세요!</h1>
<p>Bootstrap 유틸리티 클래스를 사용한 예제입니다.</p>
</div>
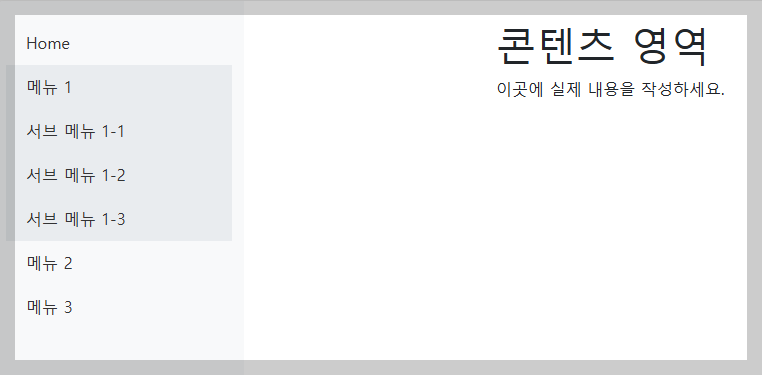
□ 서브 메뉴가 있는 html 작성
Home 메뉴를 클릭하면, 펼쳐진 서브 메뉴를 원래 상태로 만들어 줍니다. 구글의 Gemini 2.0으로 만들었습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>부트스트랩 사이드바 메뉴</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
/* 사이드바 스타일 */
#sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 250px;
background-color: #f8f9fa;
padding-top: 20px;
}
#sidebar ul {
list-style: none;
padding: 0;
}
#sidebar li a {
display: block;
padding: 10px 20px;
color: #333;
text-decoration: none;
}
#sidebar li a:hover {
background-color: #e9ecef;
}
#sidebar .nav-item.active {
background-color: #e9ecef;
}
#sidebar .collapse.show ul {
padding-left: 0;
margin-left: 20px;
}
/* 콘텐츠 영역 스타일 */
#content {
margin-left: 250px;
padding: 20px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<nav id="sidebar" class="col-md-3">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="collapse" data-bs-target="#submenu1" aria-expanded="false">
메뉴 1
</a>
<ul class="collapse" id="submenu1">
<li><a class="nav-link" href="#">서브 메뉴 1-1</a></li>
<li><a class="nav-link" href="#">서브 메뉴 1-2</a></li>
<li><a class="nav-link" href="#">서브 메뉴 1-3</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="collapse" data-bs-target="#submenu2" aria-expanded="false">
메뉴 2
</a>
<ul class="collapse" id="submenu2">
<li><a class="nav-link" href="#">서브 메뉴 2-1</a></li>
<li><a class="nav-link" href="#">서브 메뉴 2-2</a></li>
<li><a class="nav-link" href="#">서브 메뉴 2-3</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="collapse" data-bs-target="#submenu3" aria-expanded="false">
메뉴 3
</a>
<ul class="collapse" id="submenu3">
<li><a class="nav-link" href="#">서브 메뉴 3-1</a></li>
<li><a class="nav-link" href="#">서브 메뉴 3-2</a></li>
<li><a class="nav-link" href="#">서브 메뉴 3-3</a></li>
</ul>
</li>
</ul>
</nav>
<main id="content" class="col-md-9 ms-sm-auto px-md-4">
<h1>콘텐츠 영역</h1>
<p>이곳에 실제 내용을 작성하세요.</p>
</main>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script>
const collapseElements = document.querySelectorAll('.collapse');
const homeLink = document.querySelector('#sidebar .nav-link:not([data-bs-toggle])');
collapseElements.forEach(collapse => {
collapse.addEventListener('show.bs.collapse', () => {
collapse.parentElement.classList.add('active');
collapseElements.forEach(otherCollapse => {
if (otherCollapse !== collapse && otherCollapse.classList.contains('show')) {
new bootstrap.Collapse(otherCollapse).hide();
}
});
});
collapse.addEventListener('hide.bs.collapse', () => {
collapse.parentElement.classList.remove('active');
});
});
homeLink.addEventListener('click', (event) => {
event.preventDefault();
collapseElements.forEach(collapse => {
if (collapse.classList.contains('show')) {
new bootstrap.Collapse(collapse).hide();
}
});
homeLink.classList.toggle('active');
});
</script>
</body>
</html>
▷깃-허브 web 페이지
부트스트랩 사이드바 메뉴
콘텐츠 영역 이곳에 실제 내용을 작성하세요.
changho2024.github.io
흠?
'업무 자동화 > JavaScript For Creo' 카테고리의 다른 글
| Chrome 문제를 해결을 위한 Creo,Chrome DevTools를 사용하는 방법 (0) | 2025.02.23 |
|---|---|
| 학습] 버튼을 클릭하면, 메세지 보이기 (0) | 2025.02.21 |
| 부트스트랩 프레임웍 학습 #1 (0) | 2025.02.17 |
| Creo.JS를 사용하는 방법 (0) | 2025.02.17 |
| MIME Type for Webserver 란 (0) | 2025.02.17 |



