■ active_model_name.html
현재 활성화 되어 있는 모델의 이름 및 확장자를 표시 합니다. PART 및 ASSEMBLE 모델만 가능 합니다.
<html>
<head>
<script src="creojs.js"></script>
<script type="text/creojs">
function getActiveModelName () {
const model = pfcGetCurrentSession ().GetActiveModel ()
if (!model) throw "No Active Model"
return pfcGetCurrentSession ().GetActiveModel ().FileName;
}
</script>
</head>
<body>
<b>Active model:</b> <span id="MODELNAME"></span><br><button onclick="populateActiveModelName ()">Push It!</button>
<script>
function populateActiveModelName () {
CreoJS.getActiveModelName ()
.then (function (name) {
MODELNAME.innerHTML = name;
})
}
</script>
</body>
</html>
코드 분석>
<script src="creojs.js"></script><script> 태그의 src 속성은 외부 스크립트 파일을 불러옵니다. active_model_name.html 과 creo.js는 동일한 폴더에 있습니다. 웹 사이트의 여러 페이지에서 동일한 자바스크립트를 실행할 때 매 페이지마다 동일한 스크립트 코드를 반복하여 추가하는 것보다는 해당 코드를 하나의 외부 자바스크립트 파일(확장자가 .js인 파일)로 생성한 후 <script> 요소의 src 속성을 사용하여 참조하는 것이 좋습니다.
<script type="text/creojs"><script> 태그의 Type 속성은 스크립트의 유형을 나타냅니다.
<script type="text/creojs">
function getActiveModelName () {
const model = pfcGetCurrentSession ().GetActiveModel ()
if (!model) throw "No Active Model"
return pfcGetCurrentSession ().GetActiveModel ().FileName;
}
</script>
함수는 JavaScript에서 기본적인 구성 블록 중의 하나입니다. 함수는 작업을 수행하거나 값을 계산하는 문장 집합 같은 자바스크립트 절차입니다. 함수를 사용하려면 함수를 호출하고자 하는 범위 내에서 함수를 정의해야만 합니다.
⊙ function getActiveModelName ()
- 이름을 "getActiveModelName" 으로, 사용자가 함수를 정의 합니다. { }안에 있는 내용을 실행 합니다.
함수는 1개의 Return값을 갖고 있습니다. (return pfcGetCurrentSession ().GetActiveModel ().FileName;)
⊙ const model = pfcGetCurrentSession ().GetActiveModel ()
- const : 자바스크립트에서 'const'는 상수 정의를 의미 합니다.
- model : 이곳에서는 상수 이름 입니다
- pfcGetCurrentSession ().GetActiveModel (); : 활성 Creo Parametric 모델을 반환합니다. part 와 assemble 만
반환 합니다. 상수 model은 "[object pfcPart]" 값을 가집니다.
⊙const model = pfcGetCurrentSession ().GetActiveModel ().FileName;
-> "code0002_clip_udf_gp.prt"를 반환 합니다.
⊙ 도면, Format등을 반환 하는 함수 (method)
const data = pfcGetCurrentSession (). CurrentModel;
<html>
<head>
<script src="creojs.js"></script>
<script type="text/creojs">
function getActiveModelName () {
const model = pfcGetCurrentSession ().CurrentModel;
if (!model) throw "Not Active Model"
return pfcGetCurrentSession ().CurrentModel.FileName;
}
</script>
</head>
<body>
<b>Active model:</b> <span id="MODELNAME"></span><br><button onclick="populateActiveModelName ()">Push It!</button>
<script>
function populateActiveModelName () {
CreoJS.getActiveModelName ()
.then (function (name) {
MODELNAME.innerHTML = name;
})
}
</script>
</body>
</html>
주의 > 대소 문자 구분 합니다.
⊙ if (!model) throw "No Active Model"
- throw는 예외 처리 명령문 입니다
⊙ return pfcGetCurrentSession ().GetActiveModel ().FileName;
- Setion에 있는 creo 파일 이름 및 확장자 이름을 표시 합니다
<body>
<b>Active model:</b> <span id="MODELNAME"></span><br><button onclick="populateActiveModelName ()">Push It!</button>
<script>
function populateActiveModelName () {
CreoJS.getActiveModelName ()
.then (function (name) {
MODELNAME.innerHTML = name;
})
}
</script>
</body>⊙<b>Active model:</b> <span id="MODELNAME"></span><br><button onclick="populateActiveModelName ()">Push It!</button>
html 태그를 정의 합니다
1) <b> : <b></b> 태그는 글자를 굵게 표시하는 태그로, bold의 약자입니다.
2) <span> : <span></span> 태그는 <div></div> 태그처럼 특별한 기능을 갖고있지 않고, CSS와 함께 쓰입니다
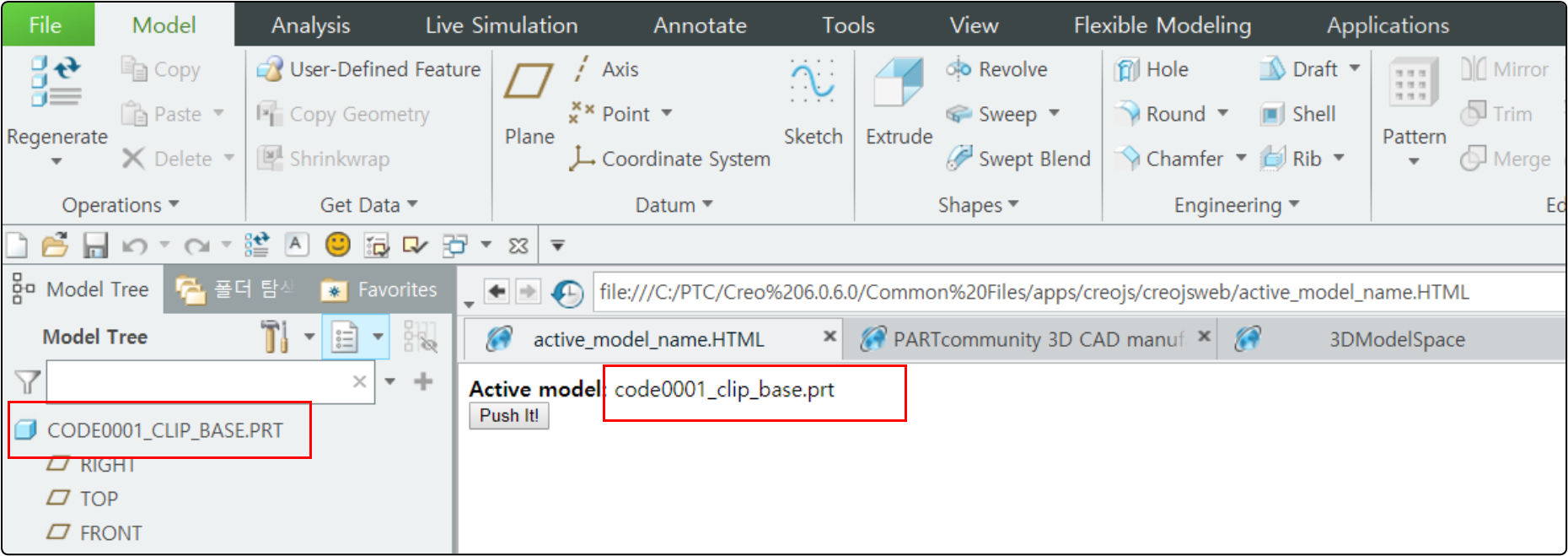
■ active_model_name.html 실행 화면

■ active_model_name.html 실행 결과
- 현재 활성화된 모델 이름 및 확장자를 표시 합니다. 어셈블과 PART만 표시 됩니다.


입력 양식 HTML 태그
<form> 태그는 웹 페이지에서의 입력 양식을 의미합니다. 예를 들어 로그인 창이나, 회원가입 폼 등이 이에 해당되죠.
텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 양식이 전달되어 정보를 처리하게 됩니다. <form> 태그는 전체 양식을 의미하며, 화면에 보이지 않는 추상적인 태그입니다.
실제로 사용자가 양식을 입력하기 위한 태그는 <input> 태그 등이 사용됩니다.
HTML : 폼(form) 이해
폼은 알게 모르게 웹에서 많이 사용합니다. 사용자 의견이나 정보를 알기 위해 입력할 큰 틀을 만드는 데 사용되기 때문입니다. 폼은 입력된 데이터를 한 번에 서버로 전송합니다. 전송한 데이
www.nextree.co.kr
"<input> 태그"는 type 속성을 통해 종류를 나타내며, name을 통해 데이터의 이름, value를 통해 기본 값을 지정합니다
"<input> 태그"의 Type 속성
- text: 일반 문자
- password: 비밀번호
- button: 버튼
- submit: 양식 제출용 버튼
- reset: 양식 초기화용 버튼
- radio: 한개만 선택할 수 있는 컴포넌트
- checkbox: 다수를 선택할 수 있는 컴포넌트
- file: 파일 업로드
- hidden: 사용자에게 보이지 않는 숨은 요소
사용 예제
HTML <form> 태그 - ofcourse
개요 태그는 웹 페이지에서의 입력 양식을 의미합니다. 로그인 창이나, 회원가입 폼 등이 이에 해당되죠. 텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누
ofcourse.kr
'Creo korea 임시' 카테고리의 다른 글
| Form Tag와 Rule 체크 프로그램 컨셉 (0) | 2022.05.01 |
|---|---|
| Table Tag (0) | 2022.04.30 |
| CREO.JS - HTML 태그 & 자바 스크립트 (0) | 2022.04.09 |
| 아파치 서버 설치 및 구성 하기 / HTML5 (0) | 2022.04.06 |
| 아파치 서버에 대해 알아보기 - 웹 응용 프로그램 동작 (0) | 2022.04.06 |



