■ CREO.JS
CREO.JS를 사용하면 크로미움 웹 브라우저를 통해 Creo Parametric 과 상호 작용하는 사용자 정의 웹 기반 응용 프로그램을 구축할 수 있습니다 . CREO.JS는 이 브라우저의 기능을 확장하여 Creo Parametric 세션 과 통신하는 JavaScript 명령을 인식하고 실행할 수 있도록 합니다 . CREO.JS를에 대한 액세스 권한을 설정하려면 브라우저 타입을 크로미움 브라우저를 설정 하면 됩니다. 그러니
Creo 7.0 부터는 별도의 설정 과정이 필요 없습니다
creo를 설치하면 자동으로 CREO.JS 가설치 됩니다.
설치 위치 : C:\PTC\Creo 6.0.6.0\Common Files\creojs
■ Creo.JS Application
Creo.JS 응용 프로그램은 JavaScript로 작성되었습니다.
- 동적 HTML 사용자 인터페이스 및 사용자 상호 작용을 제어하는 JavaScript 섹션. 이러한 스크립트는 DOM 조작
및 Web.Link API를 위한 HTML 브라우저 API의 조합을 포함할 수 있습니다. CREO.JS 만든 응용 프로그램은 브라우저에서 실행됩니다. - Creo 툴킷 API와 상호작용하는 JavaScript 섹션입니다.
이러한 스크립트는 Creo 프로세스에 로드되고 Creo 프로세스의 일부인 Creo.JS 엔진에 의해 실행됩니다.

Creo 세션과 상호 작용하는 응용 프로그램 부분은 브라우저에서 실행되는 Web.Link 코드와 Creo에서 실행되는 Creo.JS 코드의 조합일 수 있습니다. 응용 프로그램의 두 부분이 서로 다른 프로세스에서 실행되기 때문에 런타임 개체에 대한 직접 참조를 교환할 수 없습니다. JSON 객체를 전달하여 상호 작용합니다. 환경 간의 모든 호출은 비동기식입니다.
JavaScript에서 분산 응용 프로그램 개발을 위해 AJAX 구독 스타일 또는 Node.js의 반응 개발과 같은 프로그래밍 패턴을 사용해야 합니다. Creo.JS 응용 프로그램은 Creo의 내장 브라우저로 전송되며 추가 구성 요소가 필요하지 않습니다.
▶▶ HTML 태그 교육 사이트
HTML 수업 - 생활코딩
수업의 목적 본 수업은 HTML에 대한 심화된 내용을 다룹니다. HTML의 기본문법과 HTML의 주요한 태그들에 대한 수업을 담고 있습니다. 선행학습 본 수업을 효과적으로 수행하기 위해서는 웹애플리
opentutorials.org
▶▶ 태그를 공부하실때 우선순위는 검색 사이트.
HTML Study
Overview This HTML usage data comes from 11.3 million index pages gathered from top twenty Google results, for about 30 million keywords - chosen by keyword volume. To learn more about this data, visit the FAQ section. Total 11,264,652 pages Doctype The
www.advancedwebranking.com
■ Initialize Creo.JS Framework
Creo.JS와 함께 작동하려면 응용 프로그램의 모든 웹 페이지에 creojs.js 스크립트를 포함합니다.
이 스크립트는 웹 브라우저 환경과 Creo.JS 엔진 간의 상호 작용을 가능하게 합니다.
웹 페이지는 JavaScript 객체 CreoJS를 사용합니다. Creo.JS 툴킷을 호출하기 위해 이 스크립트에 의해 초기화됩니다.
Creo.JS와 함께 사용할 수 있는 creojs.js 및 기타 스크립트는 <creojs_loadpoint>의 creojsweb에서 사용할 수 있습니다.
Creo.JS 웹 응용 프로그램에서 이러한 스크립트를 사용하려면 응용 프로그램 웹 콘텐츠와 동일한 폴더에 있어야 합니다.
이러한 스크립트는 애플리케이션이 스크립트에 액세스할 때 제공됩니다. 응용 프로그램과 함께 이러한 스크립트를 복사, 수정 및 배포할 수 있습니다.
Creo.JS를 초기화하려면 웹 응용 프로그램의 <head> 요소에 다음 코드를 포함합니다.
<script src="creojs.js"></script>
Creo.JS 스크립트가 웹 브라우저 페이지를 호출하도록 하려면 다음을 포함하십시오. 웹 애플리케이션의 <head> 요소에 있는 코드: <script type="text/creojs" src="browser.creojs"></script>
■ browser_test.html
Creo 내부 브라우저에 "From Creo.JS to Browser" 메세지를 표시 합니다.
<html>
<head>
<script src="creojs.js"></script>
<script src="browser.creojs" type="text/creojs"></script>
<script id="browser_test.js" type="text/creojs">
function testBrowserAlert (msg) {Browser.alert (msg)}
</script>
</head>
<body>
<button onclick="CreoJS.testBrowserAlert ('From Creo.JS to Browser')">Test Browser</button>
</body>
</html>
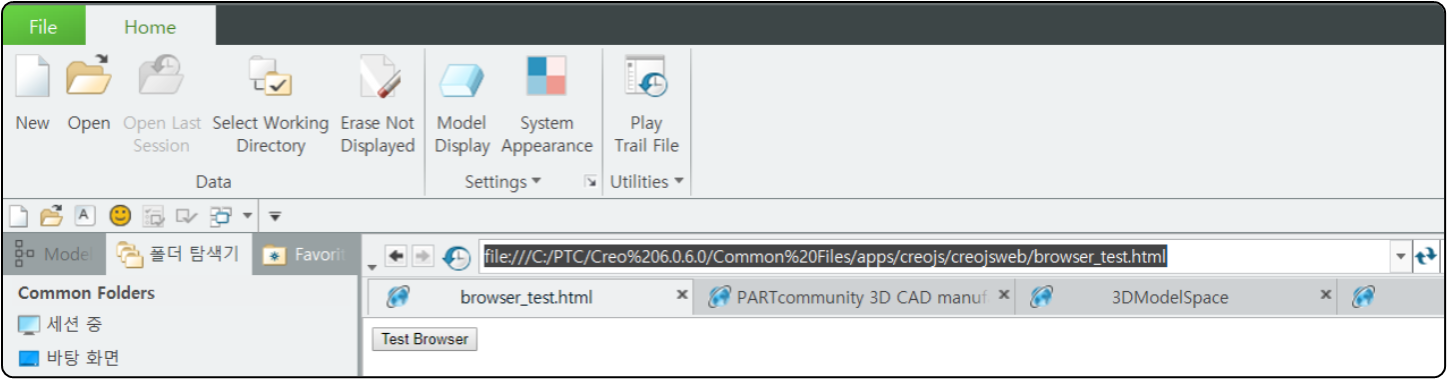
1) browser_test.html 실행 화면
웹 프로그램을 실행 하기 위해 주소창에 폴더 및 "browser_test.html" 파일 이름을 입력 합니다

2) browser_test.html 결과 화면
"Test Browser"를 클릭하면 javaScript 알림 대화 상자가 표시 됩니다.

▶▶ 무료 이미지 제공 사이트 : unsplash.com/
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
▶▶ [HTML] 9. 나만의 홈페이지(웹사이트) 만들어보기 (kimsfamily.kr)
[HTML] 9. 나만의 홈페이지(웹사이트) 만들어보기
1) HTML과 인터넷의 이해 1. HTML에 대한 이해 2. HTML 코딩 실습환경 준비(ATOM에디터 다운 및 설치) 3. HTML 기본문법(태그) 이해하기 및 검색을 통한 태그공부 4. HTML 무슨 태그를 먼저 공부해야 할까? 5.
kimsfamily.kr
▶▶ 자바 스크립트 교육 사이트
WEB2 - JavaScript - 생활코딩
수업소개 이 수업은 https://opentutorials.org 를 만들어가면서 JavaScript에 대한 지식과 경험을 동시에 채워드리기 위한 목적으로 만들어진 수업입니다. 수업대상 이 수업은 웹 페이지를 사용자와 상
opentutorials.org
'Creo korea 임시' 카테고리의 다른 글
| Table Tag (0) | 2022.04.30 |
|---|---|
| CREO.JS -활성화된 파일 이름 얻기 (0) | 2022.04.13 |
| 아파치 서버 설치 및 구성 하기 / HTML5 (0) | 2022.04.06 |
| 아파치 서버에 대해 알아보기 - 웹 응용 프로그램 동작 (0) | 2022.04.06 |
| AI 를 위한 학습용 데이터 구축 은 어떻게 해야 할까? (0) | 2022.01.19 |



