반응형
HTML, CSS 및 JavaScript 코드는 웹 페이지에서 폴더를 선택하고 해당 폴더 내의 파일 목록을 표시하는 기능을 구현합니다. 사용자가 폴더를 선택하면 해당 폴더에 있는 파일들의 이름, 크기 및 생성 날짜가 표에 나타납니다. 필요에 따라 기능을 추가하거나 수정하여 사용할 수 있습니다.
▷ html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폴더 선택 및 파일 이름 가져오기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
padding: 20px;
font-size: 16px;
}
h1 {
background-color: blue;
color: white;
text-align: center;
padding: 10px;
font-size: 32px;
}
label {
white-space: nowrap;
}
input[type="file"] {
width: 300px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
/* "번호" 열 너비 조정 */
th:nth-child(1),
td:nth-child(1) {
width: 60px;
}
th:nth-child(2),
td:nth-child(2) {
width: 300px;
}
th:nth-child(3),
td:nth-child(3) {
width: 180px;
}
th:nth-child(4),
td:nth-child(4) {
width: 180px;
}
/* 파일 이름 왼쪽 정렬 */
#fileTableBody td:nth-child(2) {
text-align: left;
}
/* 테이블 헤더 배경색 변경 */
th {
background-color: lightgray; /* 원하는 회색 계열 색상으로 변경 */
}
#selectedFolderName {
margin-left: 10px; /* "폴더선택:" 레이블과의 간격 조절 */
}
</style>
</head>
<body>
<h1>폴더 선택 및 파일 이름 가져오기</h1>
<div class="form-group" style="display: flex; align-items: center;">
<input type="file" class="form-control-file" id="folderInput" webkitdirectory directory multiple>
<label for="folderInput" style="padding-left: 10px;">폴더선택:</label>
<span id="selectedFolderName">선택된 폴더 없음</span>
</div>
<div class="form-group">
<label for="fileTable">파일 목록:</label>
<table class="table">
<thead>
<tr>
<th>번호</th>
<th>파일 이름</th>
<th>파일 사이즈 (KB)</th>
<th>파일 생성 날짜</th>
</tr>
</thead>
<tbody id="fileTableBody">
</tbody>
</table>
</div>
<script>
const folderInput = document.getElementById('folderInput');
const fileTableBody = document.getElementById('fileTableBody');
const folderLabel = document.querySelector('label[for="folderInput"]'); // 폴더 선택 레이블
const selectedFolderName = document.getElementById('selectedFolderName'); // 선택된 폴더 이름 표시 영역
folderInput.addEventListener('change', (event) => {
const files = event.target.files;
fileTableBody.innerHTML = ''; // 기존 목록 초기화
if (files.length === 0) {
folderLabel.textContent = "폴더선택:"; // 파일 선택 취소 시 레이블 초기화
selectedFolderName.textContent = "선택된 폴더 없음"; // 선택된 폴더 이름 초기화
return;
}
let count = 1; // 번호를 위한 변수
const topLevelFolder = files[0].webkitRelativePath.split('/')[0];
folderLabel.textContent = "폴더선택:"; // "폴더선택:" 레이블은 그대로 유지
selectedFolderName.textContent = topLevelFolder; // 선택된 폴더 이름 표시
for (const file of files) {
const relativePath = file.webkitRelativePath;
// 파일이 최상위 폴더 바로 아래에 있는지 확인 (하위 폴더 무시)
if (relativePath.split('/').length === 2 && relativePath.startsWith(topLevelFolder + '/')) {
const fileSizeKB = (file.size / 1024).toFixed(2); // KB 단위로 변환
const fileCreatedDate = new Date(file.lastModified).toLocaleDateString();
const row = document.createElement('tr');
row.innerHTML = `<td>${count}</td><td>${file.name}</td><td>${fileSizeKB}</td><td>${fileCreatedDate}</td>`;
fileTableBody.appendChild(row);
count++;
}
}
});
</script>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
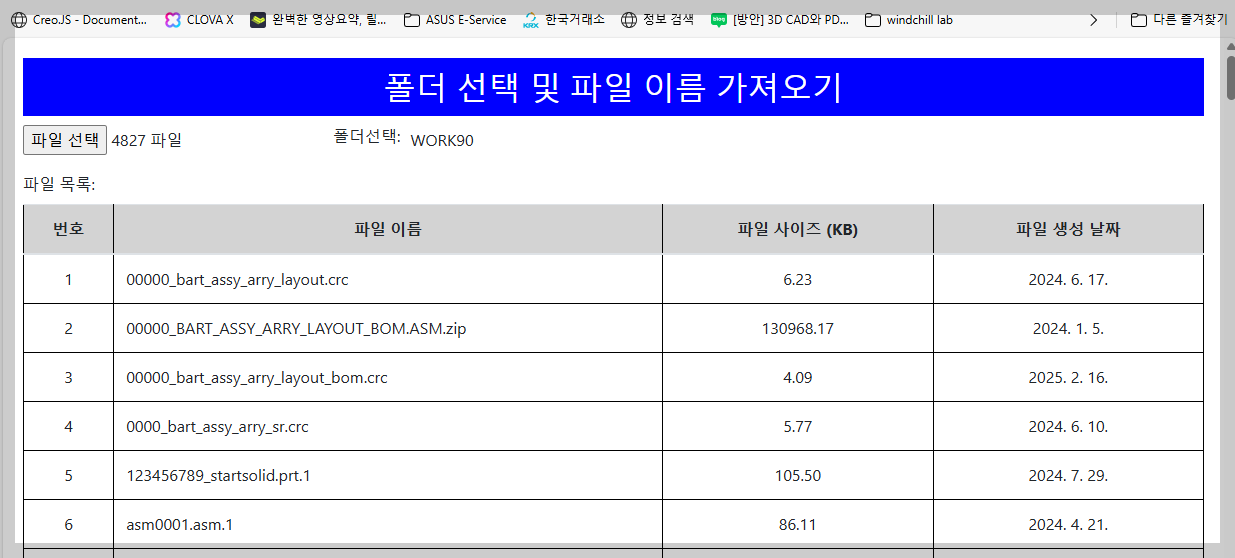
▷ 프로그램 실행

파일 선택 버튼을 클릭하면 폴더를 선택 하는 화면이 표시 됩니다. 폴더를 선택 하면 자동으로 폴더에 포함된 파일 이름이들이 표시 됩니다.
'JavaScript For Creo' 카테고리의 다른 글
| 깃-허브 학습] repository 만들기 - 작업중 (0) | 2025.02.25 |
|---|---|
| 깃-허브 학습]깃-허브란? (0) | 2025.02.24 |
| 학습] 폴더 이름을 가져오는 html 파일 (0) | 2025.02.23 |
| 학습] Creo.js 및 browser.creojs 불러오기 (웹에서 경로표기법) (0) | 2025.02.23 |
| Chrome 문제를 해결을 위한 Creo,Chrome DevTools를 사용하는 방법 (0) | 2025.02.23 |



