"브라우저 주소 창에 naver.com을 입력했을 때 어떤 과정을 거쳐
네이버 페이지가 화면에 보이게 되는걸까?"
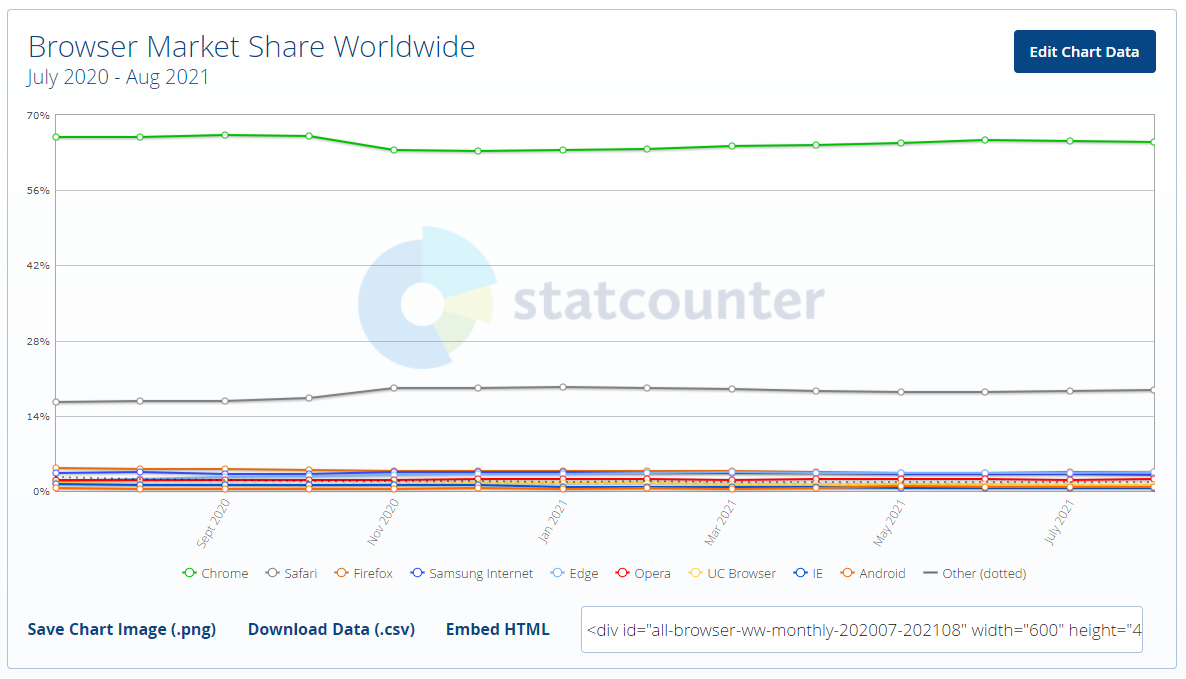
거의 크롬을 많이 사용 하고 있습니다

★ https://d2.naver.com/helloworld/59361
○ HTML5 기능 - 저장
HTML 내부 저장 기능은, 웹 애플리케이션이 사용자의 브라우저 내에 데이터를 내부적으로 저장할 수 있는 기능으로 쿠키보다 유용합니다. HTML5 이전에는, 애플리케이션 데이터는 쿠키에 저장하여야 했습니다. 내부 저장 기능은 쿠키 보다 보안이 더 좋습니다. 또 웹 사이트 성능에는 영향을 주지 않으면서도 더 많은 데이터를 내부에 저장할 수 있습니다. 쿠키 와는 달리, 저장 한도가 최소 5MB 이상으로 훨씬 크고 또 정보가 서버로도 전송되지 않습니다.
내부 저장 기능은 "접속근원 (=도메인과 프로토콜)" 당 하나씩 생성할 수 있고, 하나의 근원을 갖는 모든 페이지 들은 동일한 데이터로 저장하고 접근할 수 있습니다. 크롬, 파이어 폭스, 사파리, 오페라 및 IE8 이상에서 완전하게 지원됩니다.
클라이언트 측 저장소를 사용하는 데는 몇 가지 이유가 있습니다. 첫째, 사용자가 오프라인일 때 앱이 작동하도록 할 수 있으며, 네트워크가 다시 연결되면 데이터를 다시 동기화할 수 있습니다. 둘째, 성능 부스터입니다. 사용자가 사이트를 다시 다운로드할 때까지 기다리지 않고 클릭하는 즉시 많은 양의 데이터를 표시할 수 있습니다. 셋째, 서버 인프라가 필요하지 않은 더 쉬운 프로그래밍 모델입니다. 물론 데이터가 더 취약하고 사용자가 여러 클라이언트에서 액세스할 수 없으므로 중요하지 않은 데이터, 특히 "클라우드에 있는" 데이터의 캐시된 버전에만 사용해야 합니다.

'personal activity > 이것 저것 자료 캡처' 카테고리의 다른 글
| Window 10 사용자 폴더 이름 영문으로 변경 (0) | 2021.10.20 |
|---|---|
| Google의 Squoosh 사용 방법 (0) | 2021.10.17 |
| envi_****** 님 (0) | 2021.08.25 |
| PCB 관련 / 메카 관련 (0) | 2021.05.04 |
| 국가뿌리산업진흥센터(KPIC) (0) | 2021.05.03 |

