creojs 메뉴얼 설치 위치
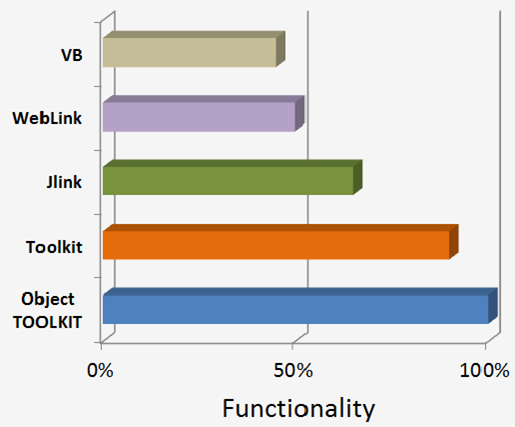
| CREO 4.0 이상에서 동작 하며, 크롬 브자우저를 지원 한다. 크롬 브라우저는 IE 브라우저 보다 HTML5를 완벽히 지원 한다. 일반적으로 CREO 4.0은 d:\ptc에 설치를 하며, 자동적으로 Creo가 설치되면 CreoJS API가 설치 된다. 설치되면 아래와 같은 폴더를 확인 한다. (샘플 파일 위치, API 메뉴얼 위치) 오른쪽 그림은 CREO API (무료, 유료)들의 기능을 비교한 그래프 이다. CreoJS는(WebLink),Jlink, VB는 비용이 무료이다. Toolkit, Object Toolkit은 유료이다. |
 |
1. 샘플 파일 위치
"M130 (제조번호) > Common Files > apps >creojs" 아래의 하위 폴더 "Creojsweb 폴더"는 샘플 "html"파일이 포함
되어 있다. 특히 "creojs_framework_tests.html"은 CreoJS 기능 확인 환경 제공
2. 메뉴얼 및 API 사용 문서
"M130 (제조번호) > Common Files > creojs 하위 폴더는 "creojsug.pdf" -메뉴얼, "creojsdoc 폴더" (API)문서로 구성
되어 있다. creojsdoc 폴더 안에 있는 Index.html 파일로 API 내용을 활용 할수 있다.
CreoJS는 자바 스크립트 함수를 모아 놓은 API 라이브러이다. CreoJS만으로 프로그램 개발은 불가능 하다. 입력과 출력은 Web 브라우저를 이용 해야 한다. HTML과 CSS, 자바스크립트를 사용 하여 프로그램 개발이 가능 하다.
WEB 응용 프로그램을 개발 하기 위해서는 WEB 서버가 필요 하다.
WEB 서버를 대신 하여, GITHUB를 사용 하고, 에디터로는 비주얼 스튜디어 코드를 활용.
3. 최소한의 CreoJS 개발 환경 설치 및 설정
1) Github 가입 및 설치
사이트 : github.com 이곳에서 가입하고, 프로그램을 다운로드 하여 설치. 무료와 유료가 있다. 무료를 선택한다.
* github 설치 및 사용 방법은 유튜브 또는 구글을 검색하여 확인 한다.
2) Github 유틸리티 Sourcetreeapp 설치
사이트 : sourcetreeapp.com에서 다운로드 하고 설치한다. Github를 편리하게사용하기 위해서는반드시 필요하다. * Sourcetreeapp 설치및 사용 방법은 유튜브 또는 구글을 검색하여 확인 한다.
3) 에디터 비주얼 스튜디오 코드 설치
사이트 : code.visualstudio.com에서 다운로드 하고 설치 한다. 확장 프로그램을 설치 해야 한다.
아래 사이트를 참고 한다.
web으로 프로그램을 개발 하려면 . . . . 배워야 하는것이 무지 많다. 인생은 짧고 배움은 길다 . . . . . . . .
'personal activity > 이것 저것 자료 캡처' 카테고리의 다른 글
| WEB 기반 기술 이해 (0) | 2021.01.31 |
|---|---|
| Windchill PDMlink 11 부터 (0) | 2021.01.30 |
| 외부 파일 UDF 기능 개발 (0) | 2020.11.21 |
| 모델의 치수 항목 표시 (0) | 2020.10.20 |
| active_model_name.html (0) | 2020.10.19 |
