반응형
index.html
<html>
<head>
<script src="creojsweb/creojs.js"></script>
<script type="text/creojs" src="creojsweb/browser.creojs"></script>
<script type="text/creojs">
function getActiveModelName() {
let session = pfcGetCurrentSession();
if (session) {
let model = session.GetActiveModel();
return model ? model.FileName : "No active model";
}
return "Session not found";
}
</script>
</head>
<body>
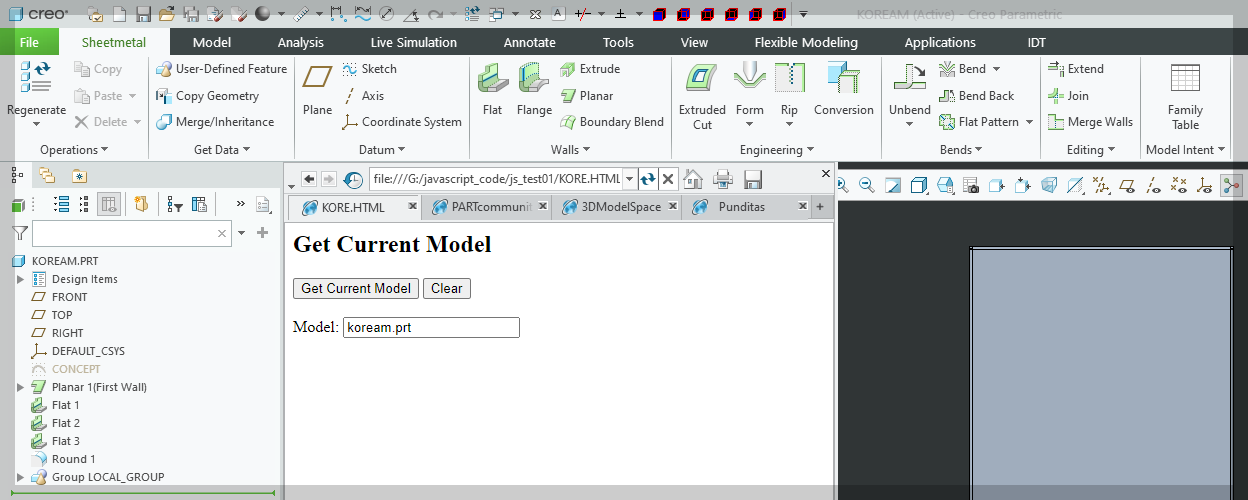
<h2>Get Current Model</h2>
<button onclick="fetchModelName()">Get Current Model</button>
<button onclick="clearModelName()">Clear</button>
<br><br>
<label>Model:</label>
<input type="text" id="MODELNAME" readonly>
<script>
function fetchModelName() {
CreoJS.getActiveModelName()
.then(function(name) {
document.getElementById("MODELNAME").value = name;
})
.catch(function(error) {
document.getElementById("MODELNAME").value = "Error: " + error;
});
}
function clearModelName() {
document.getElementById("MODELNAME").value = "";
}
</script>
</body>
</html>Get Current Model : 현재 활성화된 모델의 이름을 가져 옵니다. Part ,Assembly, Family Table 파일 이름을 표시 합니다
Cear : 가져온 이름을 삭제 합니다.

chatGTP를 이용하여 모델의 이름을 가져오는 프로그램을 만들었습니다.

'JavaScript For Creo' 카테고리의 다른 글
| 자바스크립트 예시 #1 (0) | 2025.02.05 |
|---|---|
| Creo.JS (1) | 2025.02.04 |
| 현재 모델의 파일 이름을 가져오는 코드 #1 (0) | 2025.02.02 |
| 자바스크립트 사칙연산 (0) | 2025.02.02 |
| 자바스크립트 기초 (0) | 2025.02.02 |



