반응형
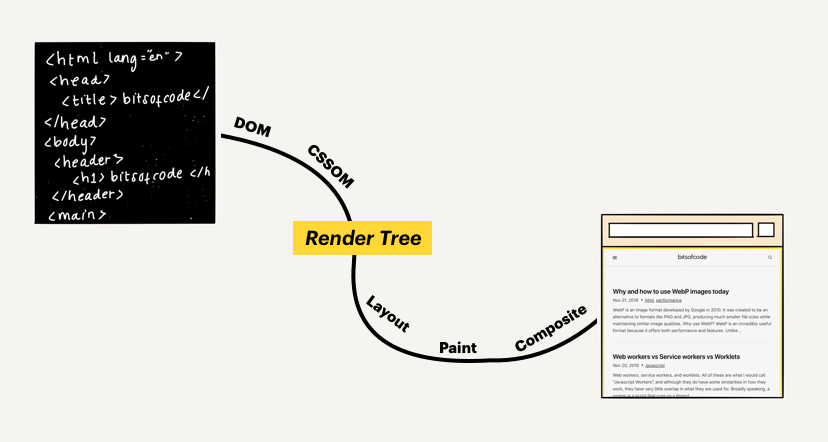
DOM(Document Object Model) 형식은 웹 페이지를 구성하는 요소들을 객체 트리 구조로 표현하는 방식이라고 생각하면 됩니다. 마치 나무가 가지와 잎으로 이루어져 있는 것처럼, 웹 페이지는 서로 연결된 요소들로 이루어져 있습니다.

좀 더 쉽게 말하자면, DOM 형식은 웹 페이지를 다음과 같은 세 가지 요소로 나타냅니다.
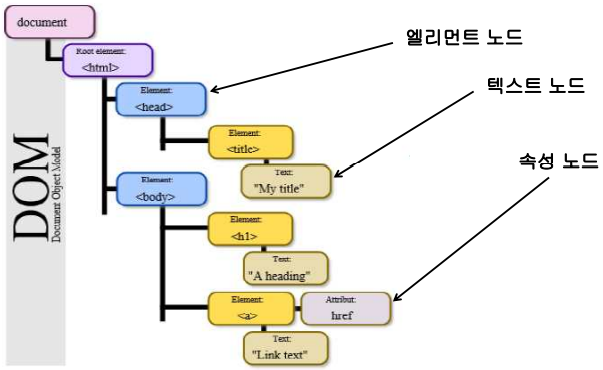
- 노드(Node): 웹 페이지의 기본 단위이며, 태그, 텍스트, 주석 등을 포함합니다.
- 요소(Element): 태그와 그 안에 포함된 내용을 나타냅니다. 예를 들어, <div> 태그와 그 안에 있는 모든 텍스트와 하위 요소는 하나의 요소를 구성합니다.
- 속성(Attribute): 요소에 대한 추가 정보를 제공합니다. 예를 들어, <img> 태그의 src 속성은 이미지 파일의 위치를 나타냅니다.

이러한 요소들은 서로 연결되어 객체 트리를 형성합니다. 객체 트리의 최상위 노드는 문서 객체(Document Object)이며, 모든 다른 요소들은 이 문서 객체의 자식 또는 손주 노드가 됩니다.
DOM 형식은 웹 페이지를 조작하는 데 매우 유용합니다. 예를 들어, 자바스크립트를 사용하여 DOM을 통해 웹 페이지의 내용을 변경하거나 스타일을 적용하거나 사용자 입력을 처리할 수 있습니다.
DOM 형식의 주요 특징은 다음과 같습니다.
- 계층적 구조: 웹 페이지의 요소들이 서로 계층적으로 연결되어 있습니다.
- 객체 기반: 각 요소는 객체로 표현되며, 속성과 메서드를 가지고 있습니다.
- 동적: DOM은 웹 페이지가 로드된 후에도 변경될 수 있습니다.
DOM 형식은 웹 개발에 필수적인 개념이며, 웹 페이지를 조작하고 동적인 웹 애플리케이션을 구축하는 데 사용됩니다.
간단한 HTML 문서와 해당 DOM 형식을 나타내는 예시입니다.
<!DOCTYPE html>
<html>
<head>
<title>DOM 예시</title>
</head>
<body>
<h1>제목</h1>
<p>이것은 단락입니다.</p>
</body>
</html>
HTML 문서의 DOM 형식은 다음과 같습니다
Document Object
|-- HTMLDocument
|-- head
|-- title: 제목
|-- body
|-- h1: 제목
|-- p: 이것은 단락입니다.. DOM 형식은 다소 복잡한 개념이지만, 웹 개발을 배우는 데 매우 중요합니다. DOM을 이해하면 웹 페이지를 조작하고 동적인 웹 애플리케이션을 구축하는 데 필요한 기반을 마련할 수 있습니다.
반응형
'업무 자동화 > VBA For Windchill' 카테고리의 다른 글
| VBA Web Parsing 2/2 (1) | 2024.06.30 |
|---|---|
| HTTP (0) | 2024.06.30 |
| VBA Web Parsing 1/2 (0) | 2024.06.30 |
| Windchill에서 REST API의 빠른 테스트를 위해 객체 ID를 얻는 방법 (0) | 2024.06.28 |
| json 파일 읽기 (0) | 2024.06.26 |



